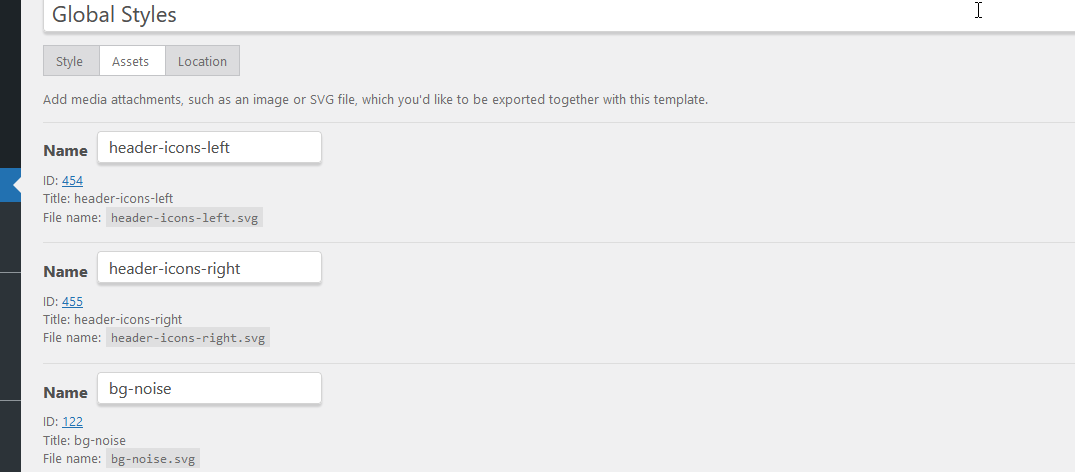
How does one make use of assets uploaded in the “Asset” tab of a stylesheet?
Thank you for the question, we added a feature in the newest version to provide template assets as Sass and JS variables. It’s documented under the “Assets” tab, but I’ll copy it below for reference.
Use assets from stylesheet
Each asset is available as a Sass variable, with prefix asset_ followed by the asset name.
If the name is “example”, it can be accessed as $asset_example .
It is a map, so you can use map_get() to get an asset field.
map_get( $asset_example, "url" )
Use assets from script
Each asset is available as a JavaScript variable, with prefix asset_ followed by the asset name.
If the name contains a dash - , it will be replaced with underscore _ .
It is an object, so you can use . to get an asset field.
asset_example.url
Are the asset IDs going to cause similar issues to the post IDs that were initially used to register blocks?
The issue with post IDs were specific to dynamic blocks, and how they used the ID as part of block and class name. But it will actuallly be a good idea to implement the “universal ID” for all template types, and each asset too. That way, the importer can reliably detect existing duplicates (currently it’s using post slug for that purpose). I’ve made a note about it.
Hi there,
I can’t get this to work at all, but I’m unfamiliar with Saas.
Is there a way to get stylesheet assets using CSS?
For example, getting a background-image:
.intro-graphic {
background-image: url("/wp-content/uploads/2023/01/image.png");
}
Thanks.
@Rips I’m a total CSS/Sass noob myself too, but I’d think that what you wrote looks like the correct way to manually add a background image. Don’t quote me on this, but it looks like the following works if you’re trying to display an asset from the current template (just replace assetname with the name of the asset you added to te template).
.intro-graphic {
background-image: url( map-get( $asset_assetname, "url" ) );
}
I’m not sure if this is the correct way but based on the information in this thread and the assets tab in L&L, this seems to work. Or maybe this is wrong enough that I’ll annoy someone who knows what they’re doing enough that they’ll correct me.