Thanks for taking a look. I updated and tried your suggestion, but it’s only outputting the taxonomy:

I see, so <Loop field=posts> is not working as expected. Hmm, I wonder why that’s empty…
Just to clarify, in this expected result:
Breakfast
- place 1
- place 2
Do the posts “place 1” and “place 2” have the child term called “Breakfast”, or do they only have the parent term “Restaurants”?
Yes, that is the correct expected result.
Breakfast
- place 1
- place 2
Lunch
- place 3
- place 4
Dinner
- place 5
- place 6
And each of those have the child term (so place 1 has Breakfast as a term)
One thing that could have a difference is that I have removed the parent term from each, so none of them have Restaurant as a parent term. They only have the child term.
Oh, I forgot to mention, the field=posts is a newly added feature in the latest plugin version 2.4.1. Could you check and update the plugin if necessary?
EDIT: Oops, never mind, I see you did update the plugin. OK, I’ll dig deeper and see if I can figure out why it’s not working as excepted.
Hi Zack,
I figured out that Loop field=posts was getting posts belonging to a child term, but only from the post type post. In the newest plugin version, this has been changed so it gets posts from any post type.
So the following should work now:
<Loop field=archive_term>
<Loop field=children>
<h2><Field title /></h2>
<Loop field=posts>
- <Field title /><br>
</Loop>
</Loop>
</Loop>
I made other improvements related to taxonomy query, taxonomy term loop, and better support for taxonomy archive page.
That includes terms=current for the post loop, which you tried before. It should work now too:
<Loop type=local_favorite taxonomy=local_category terms=current>
<Field title />
</Loop>
Wonderful. That worked  Thank you for working on that!
Thank you for working on that!
Hi @eliot ,
Can you figure out why I’m getting a count of 0 for the first loop of field=archive_term?
(the “Archive Children Count” output)
It should be the number of taxonomy terms, correct?
<Loop field=archive_term>
<div>Archive Children Count: <Field count/></div>
<Loop field=children>
<br>
<div>Loop Count: <Field count/> </div>
<h2><Field title /></h2>
<Loop field=posts>
- <Field title /><br>
</Loop>
</Loop>
</Loop>
Use case: The above code works for archives with children taxonomy terms. But it shows nothing if you’re on the lowest child. And I’m using this code on my taxonomy archive template. So I was going to use an if statement using the count to determine which html to render.
Hey Zack, I read through this thread but I’m honestly not totally clear on exactly how field=something syntax works here. I’ll have to look into that. In any case, I think when you initially started this thread there weren’t as many parameters available for filtering taxonomy term loops, but there’s now a few that you should be able to use to achieve what you’re trying to do. In your case I think the ‘parent’ attribute is the one you’d want to use, similar to what I recommended in this thread earlier today. It would allow you to create an inner taxonomy term loop that loops through only the immediate child terms of the current parent from the outer taxonomy term loop. You can nest those loops as deep as your site’s taxonomy structure requires. Let me know if that doesn’t fit your need here and I can look into other suggestions.
@benjamin - Yeah, @eliot posted with the syntax for that. According to them, it was added in v2.4.1.
Well, my main problem I have at this point is that I have one archive template that I want to show EITHER:
1. The sub categories of the current page’s taxonomy. (Ex: Restaurant taxonomy shows Breakfast, Lunch, & Dinner sub categories of Restaurant)
Breakfast
- place 1
- place 2
Lunch
- place 3
- place 4
Dinner
- place 5
- place 6
OR 2. If the current page is already the lowest level taxonomy (aka, there is only one taxonomy item on the page - like it was already in the Breakfast taxonomy example from above), then just this:
- place 1
- place 2
- place 3
- place 4
- place 5
- place 6
So my plan was to use an IF statement to do two different loops depending of if there were more than 1 child in the loop or not. But that’s not working because is outputting 0 for the
Maybe there’s a better way? Idk. Anyway, here’s what I have that is not working:
<div id="local-favorite-grids">
<Loop field=archive_term>
<Loop field=children>
<If count more_than_or_equal value="2">
<div>
<h2 class="favorite-subcategory" id="{Field name}">
<Field title />
</h2>
<div class="local-favorite-grid">
<Loop field=posts>
<div class="local-favorite-card">
<div class="fl-post-image">
<img aria-hidden="true" class="local-featured-image" src="{Field image_url}" srcset="{Field image_srcset}" sizes="{Field image_sizes}">
</div>
<div class="fl-post-text">
<h3 class="favorite-name">
<Field title />
</h3>
<div class="favorite-meta">
<div class="favorite-location">
<img class="favorite-location-pin" aria-hidden="true" src="/wp-content/uploads/2022/02/teg-map-marker.png">
<div aria-label="{Field title} Location">
<Field name=favorite_city>
</div>
</div>
<div class="local-category">
<Taxonomy local_category orderby=menu_order>
<a href="{Field url}" class="local-cat-link">
<Field title />
</a><span class="local-cat-sep">,</span>
</Taxonomy>
</div>
</div>
<a href="tel:{Field name=favorite_phone_number}" class="favorite-phone">
<Field name=favorite_phone_number>
</a>
<If field="favorite_url" exists>
<a href="{Field name=favorite_url}" class="fl-button" target="_blank"><span class="fl-button-text">Visit Site</span></a>
</If>
</div>
</div>
</Loop>
</div>
</div>
<Else />
<div>
<Loop field=children>
<h2 class="favorite-subcategory" id="{Field name}">
<Field title />
</h2>
<div class="local-favorite-grid">
<Loop field=posts>
<div class="local-favorite-card">
<div class="fl-post-image">
<img aria-hidden="true" class="local-featured-image" src="{Field image_url}" srcset="{Field image_srcset}" sizes="{Field image_sizes}">
</div>
<div class="fl-post-text">
<h3 class="favorite-name">
<Field title />
</h3>
<div class="favorite-meta">
<div class="favorite-location">
<img class="favorite-location-pin" aria-hidden="true" src="/wp-content/uploads/2022/02/teg-map-marker.png">
<div aria-label="{Field title} Location">
<Field name=favorite_city>
</div>
</div>
<div class="local-category">
<Taxonomy local_category orderby=menu_order>
<a href="{Field url}" class="local-cat-link">
<Field title />
</a><span class="local-cat-sep">,</span>
</Taxonomy>
</div>
</div>
<a href="tel:{Field name=favorite_phone_number}" class="favorite-phone">
<Field name=favorite_phone_number>
</a>
<If field="favorite_url" exists>
<a href="{Field name=favorite_url}" class="fl-button" target="_blank"><span class="fl-button-text">Visit Site</span></a>
</If>
</div>
</div>
</Loop>
</div>
</Loop>
</div>
</If>
</Loop>
</Loop>
</div>
I’m actually, even unsure if my IF statement is nested correctly not not, but that’s the only place that anything outputs at all. I think if the archive loop was outputting the correct count, then swapping the and the IF statement would be correct?
Thanks for the DMed link to your site. Looking into it a bit more, it seems that what you’re doing with that field=something syntax is that you’re creating a field loop. It seems that the children field of a WordPress taxonomy term contains a list of all of that term’s children. You could certainly work with that, but you’re sorta working “blind” in that you’re looping through the contents of a field that you can’t see/control and you also don’t have access to all the other query parameters that make L&L so powerful. You could definitely do it that way, but I think it would be easier to create a taxonomy term loop each time so that you know what you’re looping through and are able to use things like If loop exists.
I think using a taxonomy term loop with the parent attribute (instead of a field loop as you’ve done) is going to be your best bet here, so here’s how I’d approach this. I don’t think your outer <Loop field=archive_term> part is necessary since I assume that the default loop of the page is already querying the current taxonomy term.
<Loop type=taxonomy_term taxonomy=your_taxonomy_name parent="{Field id}"> <!-- This is looping through all the child terms of the current taxonomy term, which I think is the main loop that you're looking for -->
<If loop exists type=taxonomy_term taxonomy=your_taxonomy_name parent="{Field id}"> <!-- This checks whether there are any child terms under the current term of the outer loop -->
<Field title /> <!-- If there are child terms, then we display the title of the parent term on this line and then loop through the child terms and their titles below. Obviously, you'd replace this with your styled markup, but this should at least show you the right data/structure -->
<Loop>
<Field title />
</Loop>
<Else /> <!-- If the current term doesn't have its own child terms, we'll just display the term title -->
<Field title />
</If>
</Loop>
Hope that makes sense and works in your case! Let me know if I’ve missed/overlooked anything in your request.
Sorry, that doesn’t output anything… 
It is already on a taxonomy archive, so you shouldn’t need to specify that it is a taxonomy term with a specific taxonomy name.
I think that is why <Loop field=archive_term> exists
@eliot @julia I still think there is a bug here that <Loop field=archive_term> is returning a count of 0
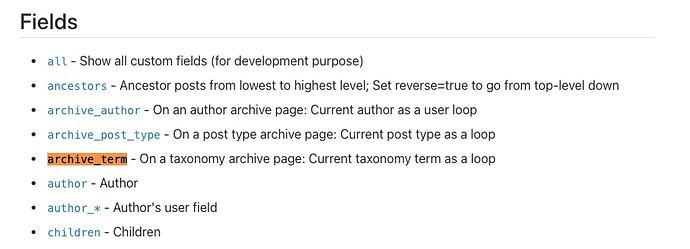
I made my template freehand without testing it and I realized I forgot a closing </If> tag. Oops! Still, I’m now realizing that <Field id /> doesn’t grab the taxonomy term ID when placed on a taxonomy term archive page, which is what I assumed would happen. Odd. Also, I wonder why the archive_term field from your screenshot is documented on the post loop page if it only pertains to taxonomy archives.
It seems that this doesn’t output the current taxonomy term when placed on an archive page:
<Field archive_term />
But this does:
<Loop field=archive_term>
<Field title />
</Loop>
Unfortunately, it seems I’m only able to display the title field of the current archive term that way, I’m not able to display the ID (which is what I think I’d need to pass to my inner loop to display its children). I think this is definitely something for @julia or @eliot to clarify.
Yeah, I caught the syntax error haha. But yeah, I think we need to bring in the big guns here
Hey @zack
So this is how I would approach it:
<Note>Save the post content as a template so we can use it in both loops</Note>
<Set template=postItem>
<div class="local-favorite-card">
<If field=image>
<div class="fl-post-image">
<img aria-hidden="true" class="local-featured-image" src="{Field image_url}" srcset="{Field image_srcset}" sizes="{Field image_sizes}">
</div>
</If>
<div class="fl-post-text">
<h3 class="favorite-name">
<Field title />
</h3>
etc...
</div>
</div>
</Set>
<Note>Save a query of the current term's children</Note>
<Loop field=archive_term>
<Set query=childTerms field=children />
<h1><Field title /></h1>
</Loop>
<Note>Loop through our saved query, or if it doesn't return anything use the default loop</Note>
<div id="local-favorite-grids">
<If loop query=childTerms>
<Loop query=childTerms>
<div>
<h2 class="favorite-subcategory" id="{Field name}"><Field title /></h2>
<div class="local-favorite-grid">
<Loop field=posts>
<Get template=postItem />
</Loop>
</div>
</div>
</Loop>
<Else />
<Loop><Get template=postItem /></Loop>
</If>
</div>
However (and maybe @eliot can shed light on why this is) this logic always results in <Loop field=children> existing, even if there are no child terms! Here’s a solution with a workaround, testing for a value in <Field children /> instead of checking for the existence of a loop:
<Set template=postItem>
<div class="local-favorite-card">
<If field=image>
<div class="fl-post-image">
<img aria-hidden="true" class="local-featured-image" src="{Field image_url}" srcset="{Field image_srcset}" sizes="{Field image_sizes}">
</div>
</If>
<div class="fl-post-text">
<h3 class="favorite-name">
<Field title />
</h3>
etc...
</div>
</div>
</Set>
<Loop field=archive_term>
<Note>Set a variable to "true" if the term has children</Note>
<Set taxHasChildren><If field=children>true</If></Set>
<Set query=childTerms field=children />
<h1><Field title /></h1>
</Loop>
<div id="local-favorite-grids">
<Note>Test for any value in the new variable</Note>
<If check="{Get taxHasChildren}">
<Loop query=childTerms>
<div>
<h2 class="favorite-subcategory" id="{Field name}"><Field title /></h2>
<div class="local-favorite-grid">
<Loop field=posts>
<Get template=postItem />
</Loop>
</div>
</div>
</Loop>
<Else />
<Loop><Get template=postItem /></Loop>
</If>
</div>
I’ve tested this on my end and it works as expected, but let me know if you have any trouble getting it to work for you 
Beautiful. Great workaround. Thank you!
Still curious on the the logic question for @eliot but this works great for now 
Updating to V3 breaks this Logic. Rolling back to 2.4.4 fixed the break.
Issue:
If the cat has a sub cat this continued to work in V3.
If the cat did not have a sub cat, then this broke and didn’t show any cards.